歡迎來到我們React學習之旅的第四天。今天,我們將使用Vite重新建立我們的專案。
在之前的文章中,我們使用了Create React App (CRA)來建立我們的React專案。然而,今天我們將轉向使用Vite。為什麼要做這個改變呢?
shadcn/ui是一個基於Radix UI和Tailwind CSS的組件庫。選擇它的原因包括:
使用Vite和shadcn/ui設定一個新的React專案:
pnpm create vite
# 選擇 React 和 TypeScript + SWC
cd my-react
pnpm install
pnpm install -D tailwindcss postcss autoprefixer
pnpm install @radix-ui/react-icons
npx tailwindcss init -p
pnpm dlx shadcn@latest init
pnpm install --save-dev vite-tsconfig-paths
pnpm dlx shadcn@latest add button
pnpm dev
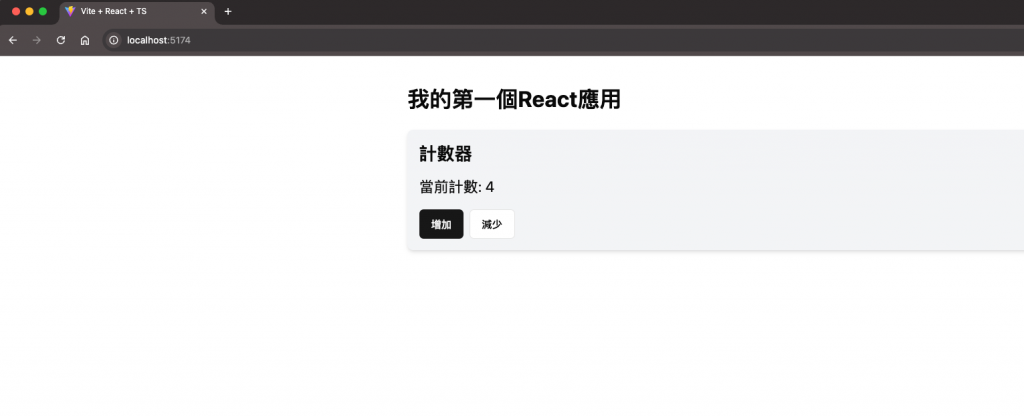
讓我們來看看我們的計數器組件:
import React, { useState } from 'react';
import { Button } from "@/components/ui/button"
const Counter: React.FC = () => {
const [count, setCount] = useState(0);
return (
<div className="p-4 bg-gray-100 rounded-lg shadow-md">
<h2 className="text-2xl font-bold mb-4">計數器</h2>
<p className="text-xl mb-4">當前計數: {count}</p>
<div className="space-x-2">
<Button onClick={() => setCount(count + 1)}>增加</Button>
<Button variant="outline" onClick={() => setCount(count - 1)}>減少</Button>
</div>
</div>
);
};
export default Counter;

這段程式中:
React.FC: 這是"Function Component"的縮寫。它是一個類型註解,表示這個組件是一個函數組件。使用FC可以幫助TypeScript更好地理解這個組件的類型,並提供更好的類型檢查。
useState Hook: 這是React的一個Hook,用於在函數組件中添加狀態。const [count, setCount] = useState(0) 創建了一個名為count的狀態變數,初始值為0,以及一個用於更新這個狀態的函數setCount。
shadcn/ui的Button組件: 我們使用了shadcn/ui提供的Button組件,它已經預先設置了畫面和功能。注意variant="outline"這個prop改變了按鈕的視覺畫面。
Tailwind CSS類名: 我們使用了Tailwind CSS的類名來快速設置組件的樣式,如p-4(padding),bg-gray-100(背景色),rounded-lg(圓角)等。
這邊可以看到如何在React中結合狀態管理、UI庫和Tailwind CSS來創建一個簡單功能完整的UI組件。
